
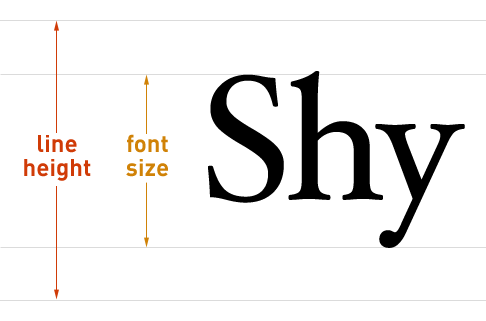
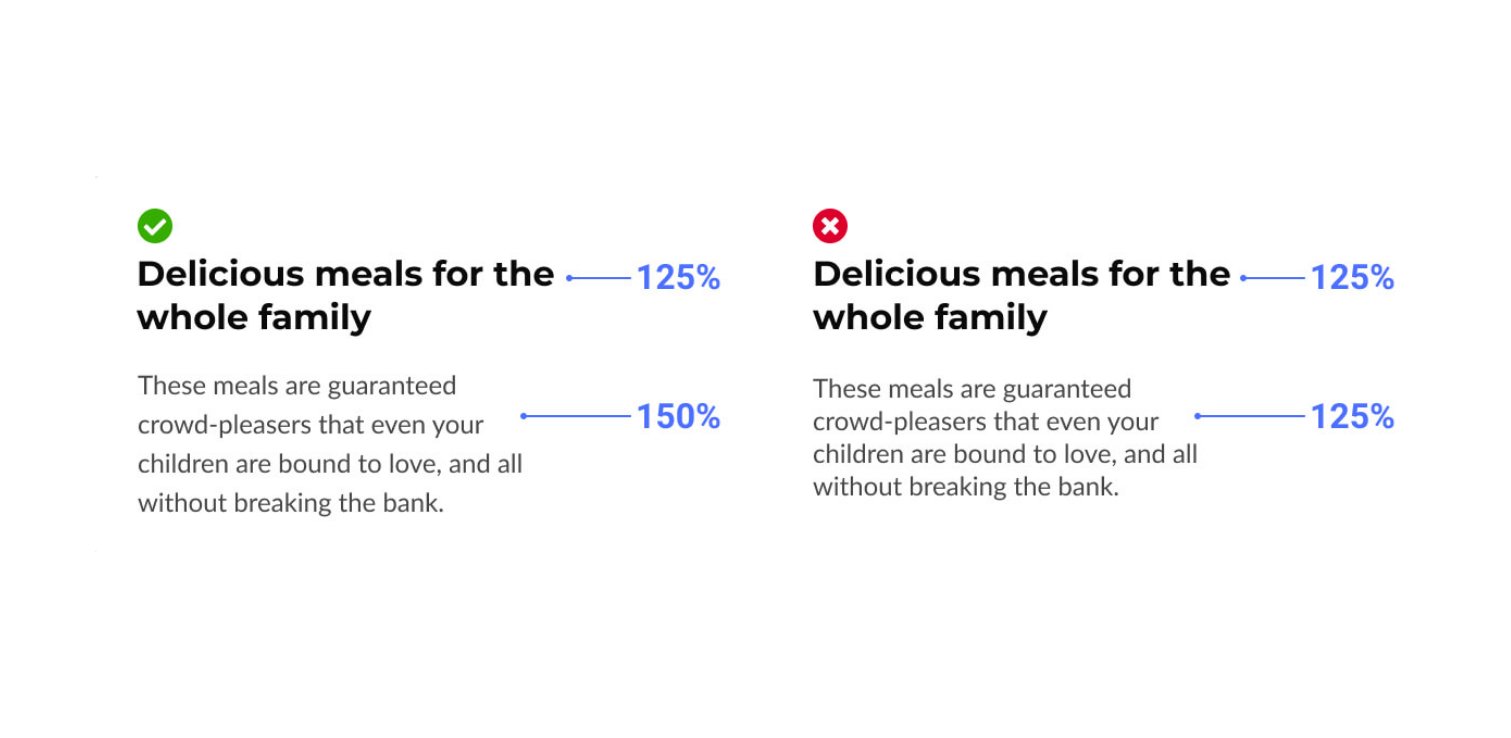
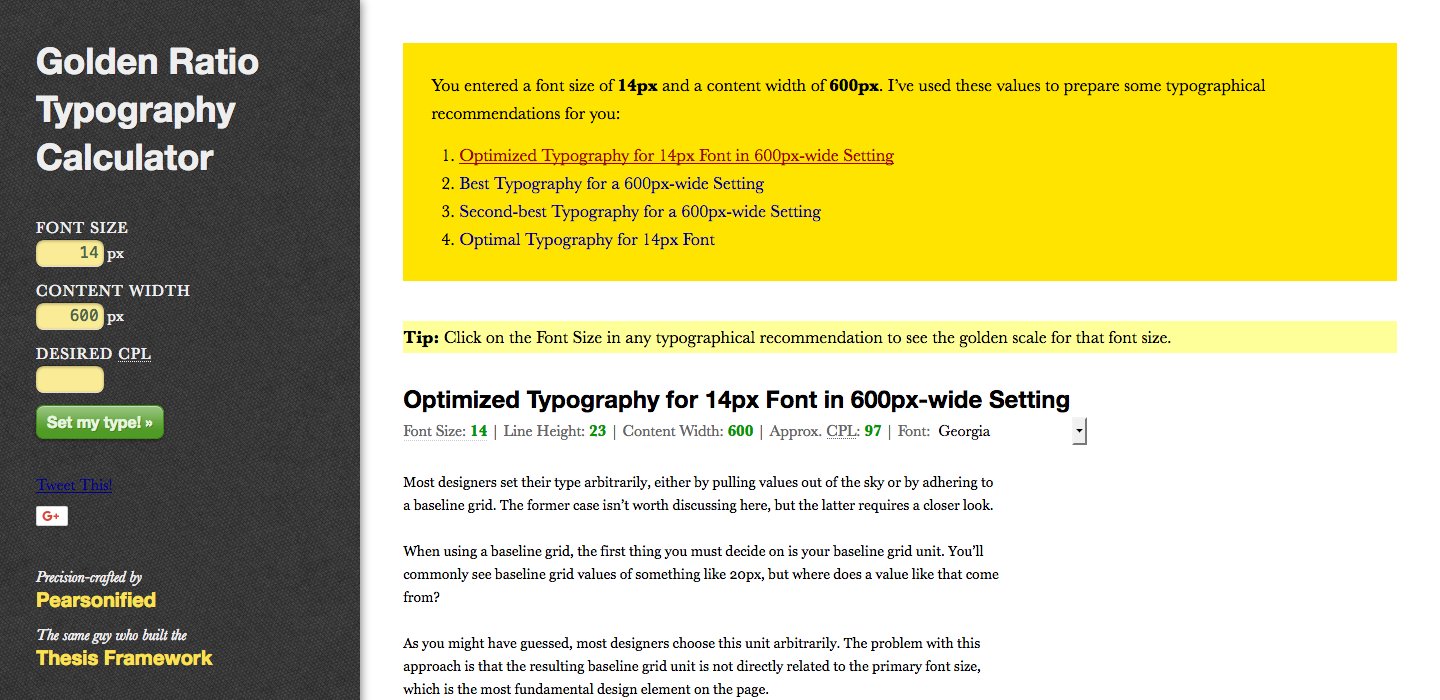
Ananya Gupta on X: "⚒️Set your own line Heights⚒️ 📍The bigger the text, the tighter(less) line height it needs. 📍Increase line-height on dark backgrounds. (Check images please!) 💡Use the golden ratio calculator

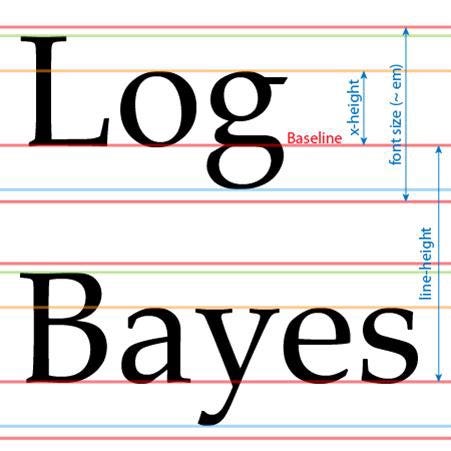
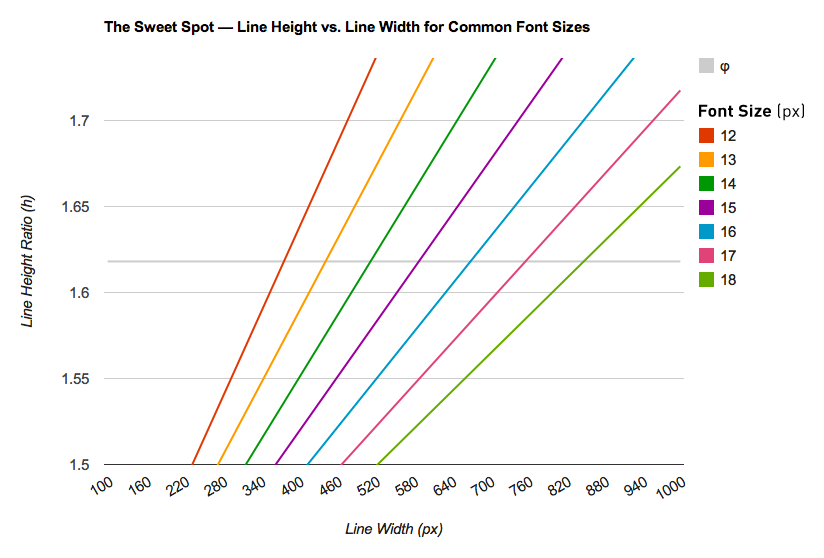
Optimal Line-height Reconsidered (part 3) | by MasaKudamatsu | Towards More Beautiful Web Typography | Medium

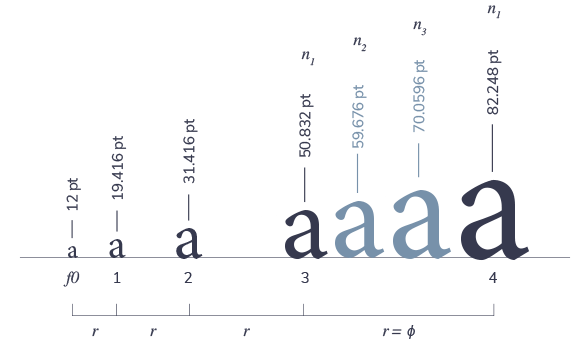
page layout - How do I figure out the right size font / text for a given read distance? - Graphic Design Stack Exchange













![feat] CSS line-height Property (as stand alone) · Issue #2375 · unocss/unocss · GitHub feat] CSS line-height Property (as stand alone) · Issue #2375 · unocss/unocss · GitHub](https://user-images.githubusercontent.com/72744132/226390329-f20a8ddd-cf55-4c07-b7e8-b525fb8d599d.png)